Background
Our understanding of the intricate connection between the human mind and body is rapidly expanding, shedding light on the importance of integrating psychological well-being into the treatment of various physical conditions. Extensive research has underscored the positive correlation between cognitive behavioral therapy (CBT) and significant, long-lasting symptom reduction in conditions such as chronic pain, insomnia, and functional gastrointestinal and neurological disorders. However, the delivery of psychotherapy remains a significant challenge due to limited availability of specialists and inadequate financial coverage within the current healthcare system.
To address this pressing issue, the development and refinement of mobile health applications (MHAs) for delivering behavioral health therapeutics have emerged as a crucial avenue for advancing equitable healthcare. While MHAs utilizing CBT have shown effectiveness in reducing symptom burden compared to traditional in-person therapy, patient dropout rates remain high, accompanied by poor satisfaction reports. One possible explanation for this trend is the difficulty of translating the dynamic nature of CBT, which heavily relies on the interaction between provider and patient, into a virtual and standardized platform.
Recent literature suggests that hypnotherapy could be a viable treatment modality for functional neurological and gastrointestinal disorders. This form of therapy can be administered through recorded meditations, offering distinct advantages over CBT when adapting to a mobile platform. An ideal solution would be the development of a mobile health application branded as a virtual behavioral health center, offering evidence-based, customized hypnotherapy programs, symptom-tracking capabilities, and direct data submission to healthcare providers.
While there are generic versions of such products available, patient engagement remains low without a direct association with a reputable healthcare entity. Therefore, the proposed product aims to cater specifically to Emory Healthcare patients, establishing a strong affiliation with Emory's renowned CBCT center. This affiliation would garner patient trust, as they view the platform as a dependable and accessible treatment regimen with the potential for future expansion and growth.
Introduction
Hypnosis Health is a revolutionary personal health app designed to provide effective hypnotherapy for the relief and treatment of various ailments. Hypnosis Health is a cutting-edge platform that harnesses the power of audio therapy, allowing individuals to listen to carefully crafted sessions while engaging in everyday activities, such as eating. This immersive experience helps reduce stress and anxiety, promoting a state of deep relaxation akin to guided meditation.
Our primary focus is on gastrointestinal health, catering to both doctors specializing in this field and their patients. Recognizing the limited availability and high costs associated with in-person visits, we have created an innovative solution that enables remote delivery of hypnotherapy. Gastrointestinal doctors can effortlessly upload their audio sessions to our application and assign them to their patients, empowering individuals to listen at their convenience, right from the comfort of their own homes.
Hypnosis Health offers numerous advantages over traditional therapy methods. By integrating hypnotherapy into everyday tasks, it becomes seamlessly woven into one's lifestyle, ensuring consistent and convenient access to its benefits. This approach holds particular promise for preventing problematic eating patterns, fostering a healthy relationship with food, and addressing conditions like anorexic eating.
Our app serves as a bridge, connecting doctors and patients in a virtual therapeutic environment. Patients can access their assigned audio sessions, providing relief for specific conditions while also reducing the need for physical office visits. Hypnosis Health empowers individuals to take an active role in their well-being and offers a cost-effective alternative to in-person sessions.
Embark on a transformative journey with Hypnosis Health, where personalized hypnotherapy meets the convenience of modern technology. Experience the profound impact of audio therapy in alleviating stress, promoting relaxation, and supporting gastrointestinal health. Join our community of dedicated doctors and patients who are embracing this groundbreaking approach to holistic well-being.
Note: It's important to ensure that you consult with healthcare professionals regarding specific medical concerns or conditions before engaging in any therapeutic practices.
Summary
The System Architecture section explains the static and dynamic elements of our mobile application, along with the functions and their interactions.
The Data Storage Design section outlines our system's database structure, utilizing Firebase in conjunction with Emory Cloud Services (backed by AWS). It includes an enhanced entity relationship diagram and information on file storage formats.
The Component Design Detail section offers comprehensive insights into the program's components through a class diagram, illustrating their relationships.
The UI Design section showcases the current state of the key user interface screens for user interaction.
System Architecture
Our application's front-end development is primarily focused on Android devices, utilizing the power of Flutter in Android Studio. This choice stems from both our team's proficiency and the client's specific request. By leveraging Flutter's cross-platform capabilities, we can efficiently create a high-quality Android application while ensuring a seamless transition to iOS devices. Flutter's ability to deliver natively compiled apps across multiple platforms eliminates the need to learn new languages or development environments, allowing us to expedite development without compromising quality.
Static
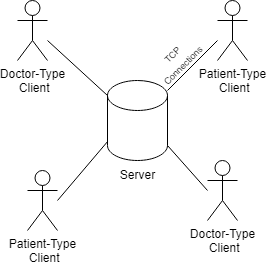
A Client-Server architecture has been chosen for our application, considering the presence of numerous clients, including both patients and doctors. As these clients do not require direct communication with each other, this architecture offers the most optimal solution. The server, illustrated in the accompanying figure, acts as a centralized hub housing various information, such as audio files, survey results, and doctor-patient announcements. Upon logging into the application, patients and doctors can effortlessly retrieve their specific information from the server. Additionally, doctors, as specific client types, possess the ability to upload new audio files to the server, which patients can subsequently access. Clients retrieve their information by logging into our system and solely communicating with the server for responses or data retrieval.

Dynamic
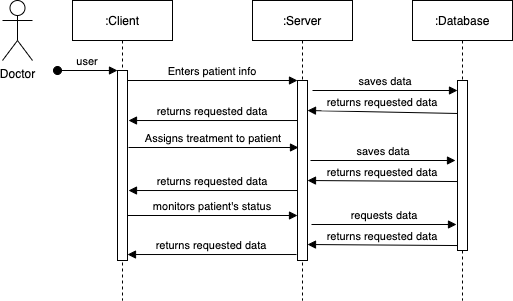
The system sequence diagram depicted in the figure below provides a visual representation of the interactions and functions within our application. This diagram effectively captures the runtime interactions between various components. Specifically, we have chosen to showcase the process of a doctor-type client registering a new account for a patient-type client, as it highlights a fundamental function of our system.
By displaying this sequence, we gain valuable insights into the step-by-step flow of events involved in the registration process. It illustrates how the doctor-type client initiates the registration, interacts with the system, and triggers the necessary actions for creating an account on behalf of a patient. This sequence diagram serves as a crucial tool for understanding the dynamic nature of our application and how different functions seamlessly come together to facilitate efficient account registration.
With the system sequence diagram, we gain a comprehensive understanding of the runtime interactions within our application, enabling us to optimize the user experience and ensure smooth functionality.
Data Storage Design
Database Use
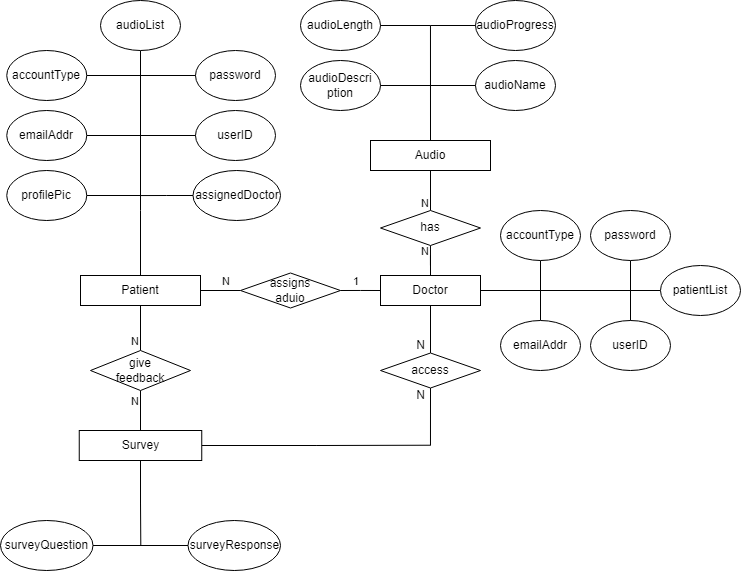
Presented below is an ER (Entity-Relationship) diagram tailored specifically to meet the requirements of our mobile application. This diagram offers a visual representation of the different user types, their attributes, and the relationships between them.
Our application leverages the power of Firebase in conjunction with Emory Cloud Services, which predominantly relies on the robust infrastructure provided by AWS. This powerful combination ensures a secure and scalable environment for data management and storage.
The ER diagram serves as a valuable blueprint, outlining the structure and organization of our application's data entities. It highlights the key entities involved, their attributes, and the connections between them. This visual representation enables us to design a robust and efficient database system that caters to the unique needs of our mobile application.
By utilizing Firebase and Emory Cloud Services, we ensure seamless integration, reliable data management, and the ability to scale our application as needed. This ER diagram plays a crucial role in guiding the development and implementation of our database, facilitating a smooth user experience and efficient data processing.

The following outlines the key entities within our system:
Patient:
Description: Accounts created by doctors for assigned users.
Attributes: Includes userID and assignedDoctor, along with other necessary information.
Functionality: Patients can personalize their accounts by modifying profile details, such as their profile photo, password, and email address. They can also access audio content and provide feedback through surveys.
Doctor:
Description: Represents users who are doctors in the system.
Attributes: Contains relevant information about the doctor, including their userID.
Functionality: Doctors have the ability to manage their accounts by changing their passwords and email address. They can upload and assign audio files, create and view surveys, and manage patient accounts via the patientList.
Audio:
Description: Stores essential information related to audio content.
Attributes: Includes details such as the audio name, description, length, and progress tracking.
Functionality: Users can interact with audio content by accessing and listening to it within the application.
Survey:
Description: Manages survey-related data, including questions and responses.
Functionality: Surveys consist of questions that users can answer, with the system recording and managing their responses.
File Use
Our application will utilize the Emory Cloud Service, which is powered by AWS, for secure storage of our files. The files that will be stored include the following:
Pictures: These files encompass icons and profile pictures.
Audio: This category covers audio files.
Survey: These files consist of survey-related documents.
Picture files will be saved in either .jpg or .png format, ensuring compatibility and optimal image quality. Audio files will be stored in either .mp3 or .wav format, allowing for efficient playback and storage. Survey files will be saved as .pdf, ensuring easy access and readability.
By storing our files in the Emory Cloud Service, supported by AWS, we can ensure reliable and scalable storage solutions while adhering to industry standards for file formats. This approach guarantees seamless accessibility and efficient management of our application's essential files.
Data Exchange
Communication with the database in Emory Cloud Services will be restricted exclusively to our backend server, ensuring a secure and controlled environment. Doctors, using the front-end application, will have the capability to upload audio files, leveraging the communication pathway established with our server. To facilitate this communication, we will utilize Firebase as the database technology. The communication between the backend server and the Firebase database will be facilitated through the REST API, providing a standardized and efficient approach.
By adopting this architecture, we maintain a clear separation between the front-end application and the database, bolstering security and preserving data integrity. The backend server serves as the intermediary, managing communication between the user-facing application and the Firebase database. This ensures seamless data transmission and retrieval, with the backend server utilizing the REST API to handle necessary operations and interact with the Firebase database.
In summary, this architecture guarantees secure and efficient communication between the components of our application. The backend server acts as a reliable bridge between the front-end application and the Emory Cloud Services database, utilizing Firebase and the REST API to facilitate smooth data exchange and storage.
Component Design
Static
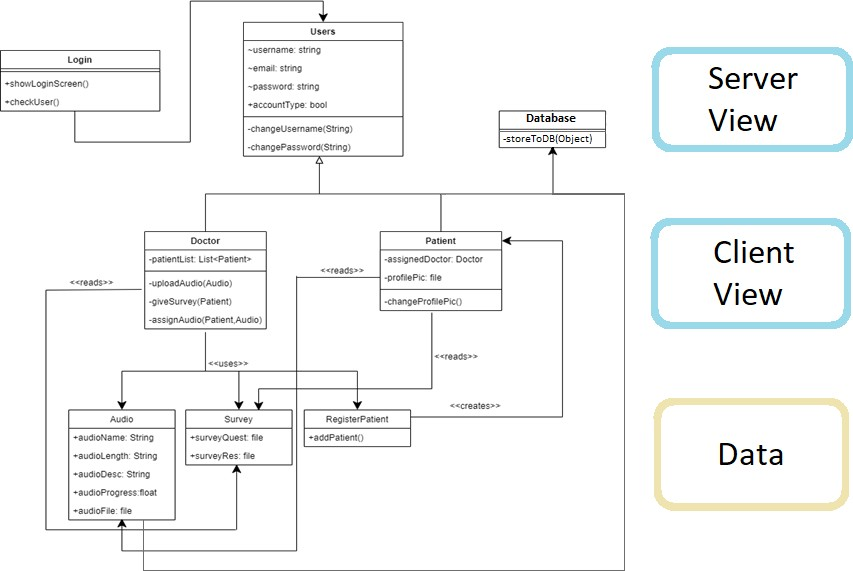
The provided class diagram, displayed below, offers a detailed representation of the static components comprising our system. It showcases the classes implemented within our mobile application. When clients log in, the server verifies their account type, granting them access to specific functionalities. The communication between the client and server is depicted through the <<uses>>, <<reads>>, and <<creates>> associations.
The <<reads>> association indicates one class reading the attributes of another class, with the arrows pointing to the source of the read operation. Similarly, the <<uses>> association represents one class utilizing the attributes of another class, with the arrows indicating the class being used. Lastly, the <<creates>> association signifies the creation of a new object of a specific class type, with the arrow pointing to the class type being instantiated.
This class diagram provides a comprehensive overview of the relationships and dependencies between the various classes within our application. It illustrates how different components interact and collaborate to fulfil the functionalities required for a seamless user experience.
The client classes encompass doctors and patients, while the database includes audios, surveys, and users classes. The login serves as the user interface upon opening the application.

Dynamic
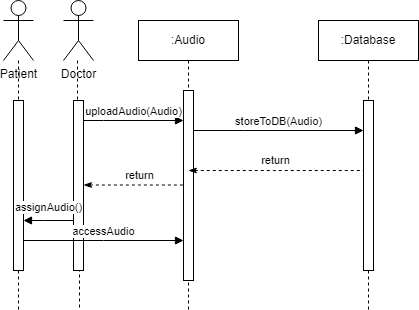
The system sequence diagram below illustrates the interactions and functions within our application. It highlights the runtime flow of different processes. Specifically, we have chosen to focus on the function of a doctor-type client uploading a new audio file to our database, followed by assigning it to a patient-type client, and finally, the patient accessing the recently uploaded file.

UI Design
In this section, we introduce the User Interface (UI) of our mobile application, which provides our users with an immersive experience when accessing our hypnotherapy audio files. We will delve into our design choices and provide an overview of the key screens that users will interact with.
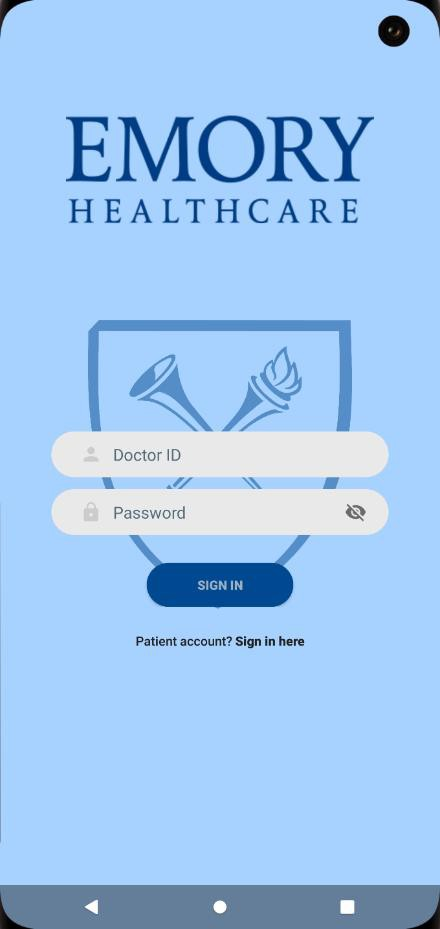
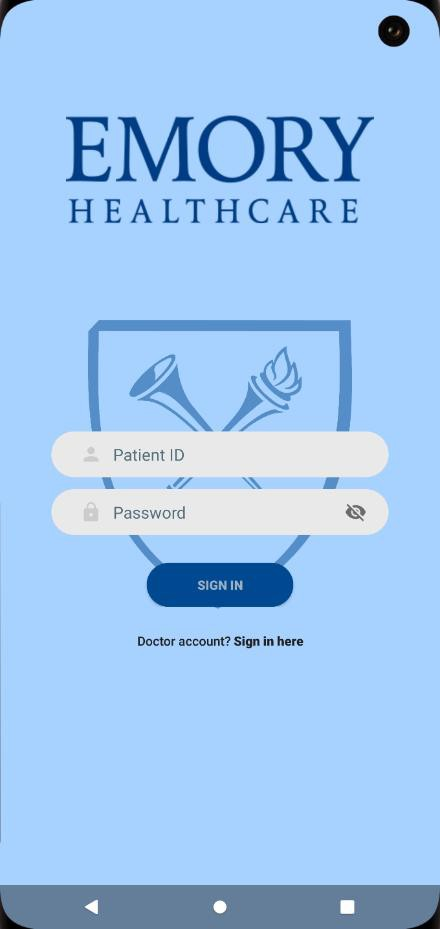
Upon launching the application, users will be greeted by the login screen (left figure), which serves as the initial point of entry. Patients can easily navigate to the patient login screen (right figure) by simply clicking the button located below the white bars.
Throughout this section, we will explore the UI design decisions that underpin our application, showcasing the thought and consideration given to each screen. By presenting the major screens, we aim to offer users an engaging and seamless journey as they access and benefit from our hypnotherapy audio files.
|
|
Upon logging into the application, doctors will be directed to the treatment screen. In this screen (left figure), doctors can easily add an audio file to our database by clicking the "Upload Audio" button.
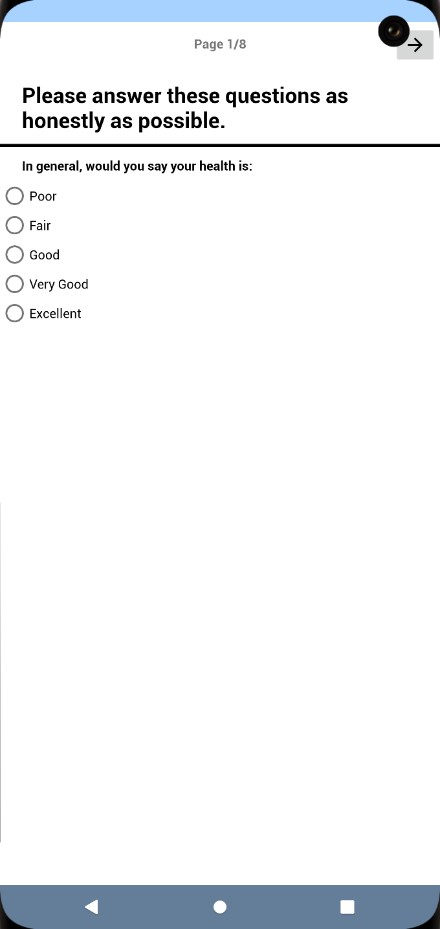
For patients logging in for the first time, they will be directed to the mandatory pre-treatment survey. In this survey (middle figure), patients can provide their responses by selecting multiple-choice options and clicking "Next" to proceed to the next question. After completing the survey, patients will be directed to the main treatment screen (right figure), where they can access and listen to the hypnotherapy sessions assigned to them. This screen will be the default landing page for future logins, as the survey is conducted both pre and post-treatment.
These carefully designed screens ensure a streamlined user experience, enabling doctors and patients to seamlessly perform their respective tasks and access the necessary features of our application.
|
|
|
|---|
Users can easily navigate between different screens of the application by utilizing the three buttons located at the bottom of the interface. By clicking these buttons, users can seamlessly switch between screens, with the current active screen highlighted in cyan and featuring a slightly modified icon for easy identification.
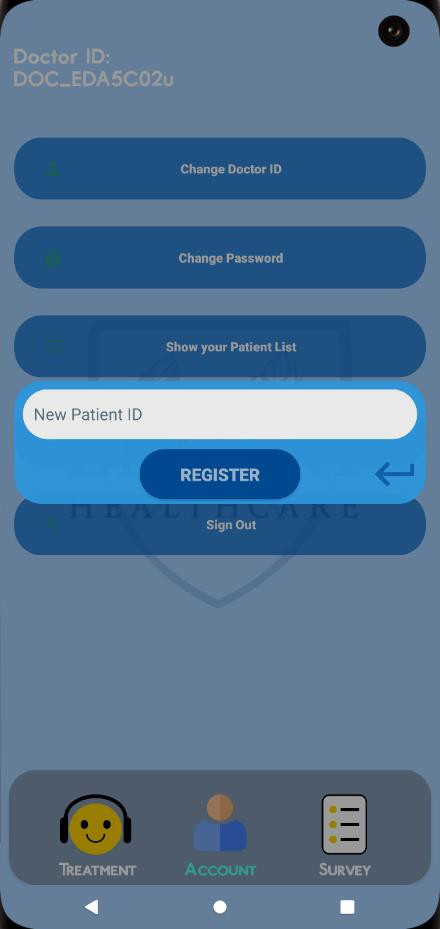
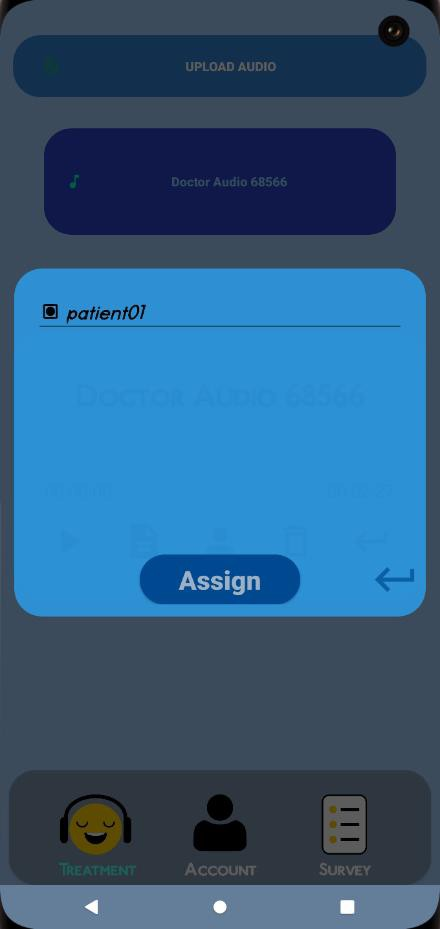
For doctors, the account screen (left figure) allows them to register new users into the system. Once a patient is registered, doctors can assign them specific hypnotherapy treatments through the treatment screen (middle figure). Furthermore, doctors can access their patients' survey results via the survey screen (right figure).
These intuitive screens empower doctors to manage user accounts efficiently, assign personalized hypnotherapy treatments, and review survey outcomes. By incorporating a user-friendly interface and smooth navigation, our application ensures a seamless experience for doctors and enhances their ability to deliver effective care.
|
|
|
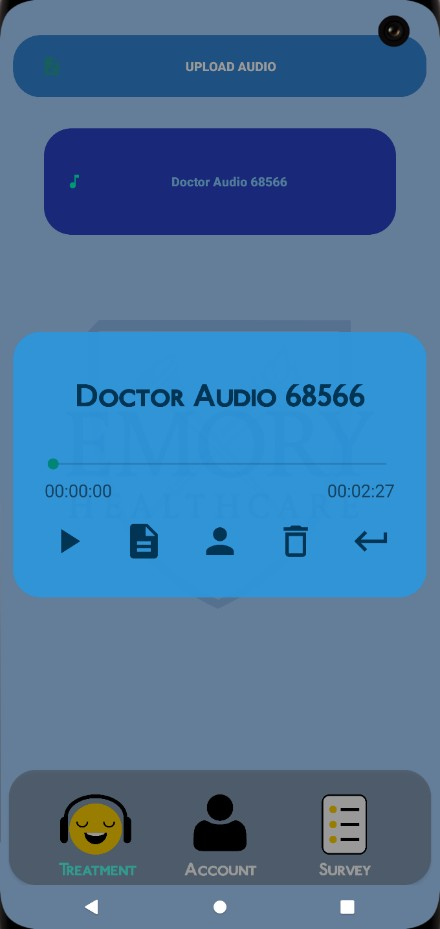
For patients, the treatment screen (left figure) allows you to access and listen to the treatment audio files conveniently. By simply clicking on the audio files, you can not only listen to them but also obtain additional information about each file, providing a comprehensive understanding of the content.
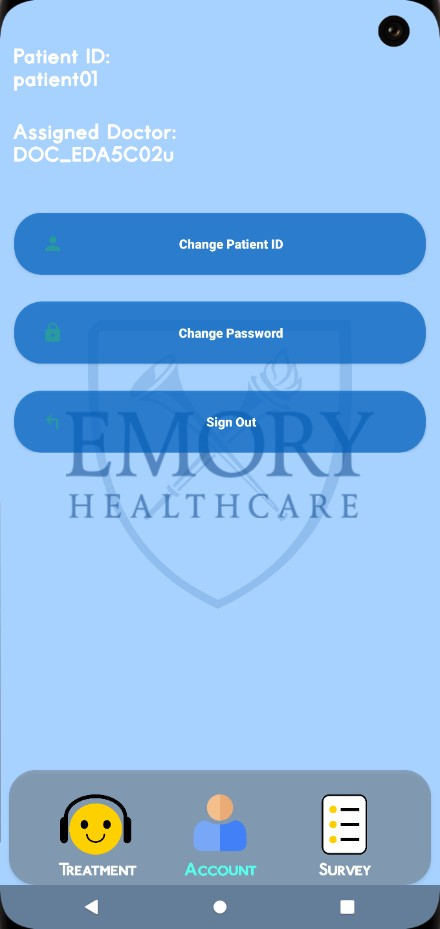
In addition, patients have the flexibility to switch to the account screen (right figure), where they can modify their login ID and password or log out of the application. While we currently offer the pretreatment survey, in the future, if more surveys are implemented, they will be accessible through the surveys screen, ensuring a holistic approach to patient assessment. However, at this time, the surveys screen is not in use as we solely focus on the pretreatment survey.
These features cater to patients' needs, enabling them to engage with the treatment audio files, manage their account settings, and access any future surveys in a user-friendly and convenient manner.
|
|